
iPhone・AndroidアプリをObjective-C言語で作る
SpriteBuilder Labelの文字を変更
(Objective-C Swift Cocos2d-x C++)
新規プロジェクトの作成
インストール後は、SpriteBuilderを立ち上げて、新規プロジェクトを作成しましょう。


作成する時の言語は、プルダウンでObjective-C /
Swiftを選んでください。
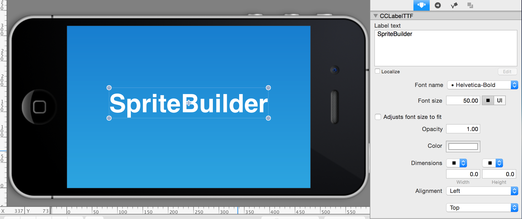
次のような画面で新規プロジェクトが作成されます。

Labelの文字を変更
SpriteBuilderをそのまま実行するとMain画面に「SpriteBuilder」の文字が表示されるがその文字を変更をしてみる。勉強のために「Objective-C言語」と「Swift言語」両方で行った。


SpriteBuilderで「label1」ラベル名を記述

左上部の「Publishing」のボタンをクリックすると「Publishing Project」の制作保存のダイアログメッセージが出て来ますので、そのまま「Seve All」をクリックしてください。

保存先に SpriteBuilderのフォルダーが出来ます。この中に「xcodeproj」が存在します。

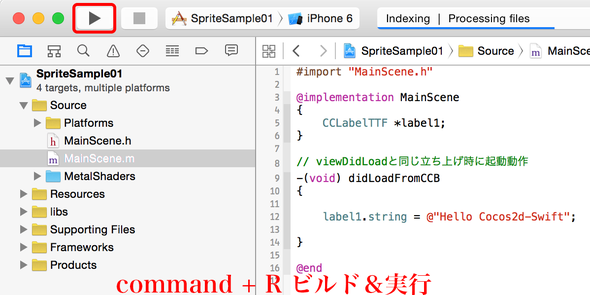
このように「SpriteSample01.xcodeproj」が存在しますのでこれでソースコードを記述していきます。「SpriteSample01.xcodeproj」をクリクすればXcode 6.1.1が起動します。
SpriteBuilderが表示されている文字を変更するソースコードを記述します。
Objective-C 言語
⚪️コード記述の場合
コード記述の場合はFont、Fontサイズ、Fontの大きさ、位置、Fontカラー、表示命令など記述が必要
#import "MainScene.h"
@implementation MainScene
-(void) didLoadFromCCB
{
// ラベル生成
CCLabelTTF *label1 = [CCLabelTTF labelWithString:@"Hello Cocos2d-Swift"
fontName:@"Arial"
fontSize:48];
// フォントカラー
label.fontColor = [CCColor whiteColor];
// ポジション 基準は下から(0, 0) x = 280 y = 160
label1.position = ccp(280, 160);
// labelを表示
[self addChild:label1];
}
@end
⚪️SpriteBuilderを使用した場合
SpriteBuilderの方で「label1」を記述しておけば下記の記述で表示する。

MainScene.m
#import "MainScene.h"
@implementation MainScene
{
// ラベルの設定
CCLabelTTF *label1;
}
// viewDidLoadと同じ立ち上げ時に起動動作
-(void) didLoadFromCCB
{
// label1ラベルに"Hello Cocos2D-Swift"を代入
label1.string = @"Hello Cocos2d-Swift";
}
GitHub SpriteSample01_Objective-C
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
Swift 言語

import Foundation
class MainScene: CCNode {
// ラベルの設定
var label1: CCLabelTTF!
// onEnter() = viewDidLoad() 同じで起動時に1回動く
override func onEnter() {
// label1ラベルに"Hello Cocos2D-Swift"を代入
label1.string = "Hello Cocos2D-Swift"
}
}
プログラムをビルド&実行すると画面の中央に「Hello Cocos2d-Swift」が表示されると思います。

ビルド&実行後の表示

.

Cocos2dx 3.x C++言語
XcodeでLabel.xcodeprojを開いた状態。

⚪️コード記述の場合
コード記述の場合はFont、Fontサイズ、Fontの大きさ、位置、Fontカラー、表示命令など記述が必要
cocos2dx3.x
cocos2dx3.xからクラスが変わっていますので注意下さい。
Labelクラスを使います。
LabelTTFクラスも利用はできますが、今後使えなくなるクラスに該当しているので注意して下さい。
Top.h
#ifndef __Label__Top__
#define __Label__Top__
#include "cocos2d.h"
class Top : public cocos2d::Layer
{
public:
virtual bool init();
static cocos2d::Scene* createScene();
CREATE_FUNC(Top);
};
#endif /* defined(__Label__Top__) */
Top.cpp
#include "Top.h"
// 名前空間 #define USING_NS_CC using namespace cocos2d
USING_NS_CC;
Scene* Top::createScene()
{
// 「シーン」は自動解放オブジェクトです
auto scene = Scene::create();
// 「レイアウト」は自動解放オブジェクトです
auto layer = Top::create();
// シーンに子としてレイヤーを追加
scene->addChild(layer);
// シーンを返す
return scene;
}
// 「INIT」初期化
bool Top::init()
{
if ( !Layer::init() )
{
return false;
}
//画面サイズを取得
Size winSize = Director::getInstance()->getVisibleSize();
// ラベルを作成し、初期化する。
// Label::createWithSystemFont("文字列", "フォントの種類", 文字サイズ);
auto label1 = Label::createWithSystemFont
("Hello World", "HiraKakuProN-W6", 100);
// ラベルの色:ホワイト
label1->setColor(Color3B::WHITE);
//画面の中央に表示
label1->setPosition(Point(winSize.width/2, winSize.height/2));
// Layerにラベルを追加
this->addChild(label1);
return true;
}
//テキストの水平位置を右寄せに
label1->setHorizontalAlignment(TextHAlignment::RIGHT);
//テキストの垂直位置を下寄せに
label1->setVerticalAlignment(TextVAlignment::BOTTOM);
色はこちらを参考に
Web
Safe Color一覧表/カラーチャート

▫️私が参考にしている書籍
 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください