
iPhone・AndroidアプリをObjective-C言語で作る
SpriteBuilder ボタンを押して文字を変更する
(Objective-C Swift)
表示ボタンを押した時に文字が変わるようにするボタン処理の基本アプリ

新規プロジェクトの作成
SpriteBuilderを立ち上げて、新規プロジェクトを作成しましょう。
File→New→Project


作成する時の言語は、プルダウンでObjective-C / Swiftを選んでください。
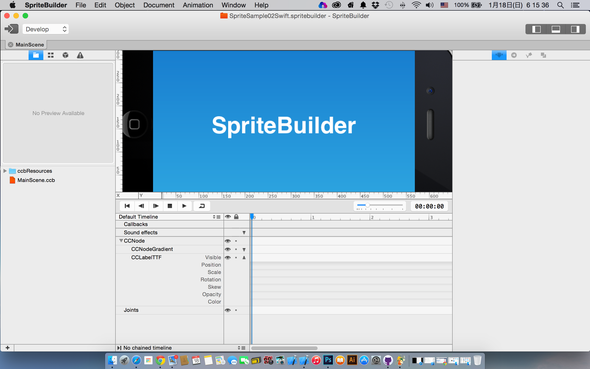
次のような画面で新規プロジェクトが作成されます。

「Document」の「Zoom Out」をクリック3回ほどで画面表示サイズを調整する。

iPhone全体が表示される。

ボタンを押してLabelの文字を変更する
SpriteBuilderをそのまま実行するとMain画面に「SpriteBuilder」の文字が表示されるがその文字をボタンを付けてボタンを押した時に文字を変更をしてみる。勉強のために「Objective-C言語」と「Swift言語」両方で行った。

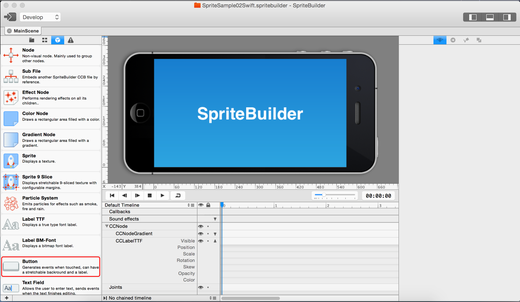
ボタンとタイトル名の編集
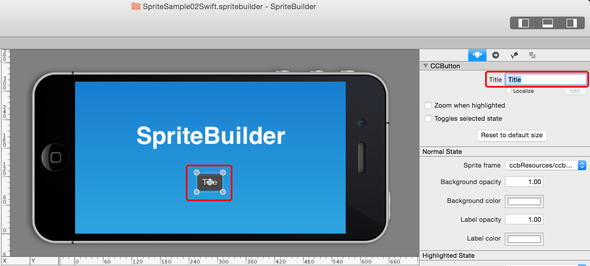
画面レイアウトにボタンを配置しインスペクタのタブでノードプロパティのTitleを編集します。

ボタンのTitleを表示に変更。

ボタンのアクション名を記述します。
インスペクタのタブの「Item Code Connections」(ノードコードの接続)タブをクリックし「CCControl」の「Selector」に「buttonPushed」を入力し「Target」は「Document root」のままにします。
※注意
Objective-Cの場合「buttonPushed」この記述でボタンを押すとアクションしますがSwiftの場合は「buttonPushed:」の「:」を付けていないとボタンを押してもアクションしませんので注意してください。バグかも知れませんBeta版を調べておきます。
Objective-C「buttonPushed」
Swift 「buttonPushed:」「:」付き
Objective-Cの場合「buttonPushed」

Swiftの場合「buttonPushed:」「:」付き

Timeline一覧のCCNode(ノード)にCCButtonが追加されています。今回は使用しませんがこのように各オブジェクトが並んでいくことを覚えておいてください。

これで表示ボタンを配置しましたのでXcodeが使えるようにしましょう。
左上部の「Publishing」のボタンをクリックすると「Publishing Project」の制作保存のダイアログメッセージが出て来ますので、そのまま「Seve All」をクリックしてください。
これが終了するとSpriteBuilderで作業した内容がXcodeで使えるようになります。

保存先にSpriteBuilderのフォルダーが出来ます。この中に「xcodeproj」が存在します。

このように「SpriteSample02.xcodeproj」が存在しますのでこれでソースコードを記述していきます。「SpriteSample02.xcodeproj」をクリクすれば「Xcode
6.1.1」が起動します。Xcodeについては、「Xcode 6.0.1」では動作しませんでしたのでXcodeの最新版を使用されると良いと思います。

クリックするとこのように「Xcode」が立ち上がります。

Objective-C言語を選択した場合は、SourceフォルダーのMainScene.mの画面がこのように表示されます。

表示ボタンを押した時にlabel1に"Hello Cocos2d-Swift"を表示させるコードを記述する。

Objective-C 言語
#import "MainScene.h"
@implementation MainScene
{
// ラベルの設定
CCLabelTTF *label1;
}
// SpriteBuilder ボタン buttonPushed
-(void) buttonPushed
{
// label1に"Hello Cocos2d-Swift"を代入
label1.string = @"Hello Cocos2d-Swift";
}
@end
GitHub SpriteSample02_Objective-C
_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/_/
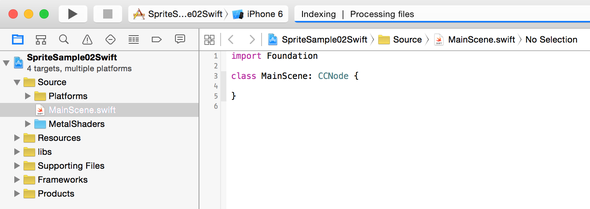
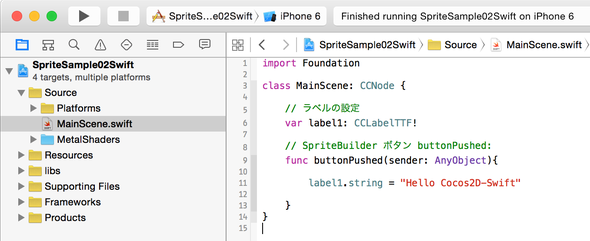
Swift言語を選択した場合は、SourceフォルダーのMainScene.swiftの画面がこのように表示されます。

表示ボタンを押した時にlabel1に"Hello Cocos2d-Swift"を表示させるコードを記述する。

Swift 言語
import Foundation
class MainScene: CCNode {
// ラベルの設定
var label1: CCLabelTTF!
// SpriteBuilder ボタン buttonPushed:
func buttonPushed(sender: AnyObject){
// label1に"Hello Cocos2d-Swift"を代入
label1.string = "Hello Cocos2D-Swift"
}
}
GitHub SpriteSample02_Swift
プログラムをビルド&実行し表示ボタンを押すと画面に「Hello Cocos2d-Swift」が表示されると思います。
SpriteBuilder Cocos2d-Swift 記述が思ったより簡潔ですね。


Cocos2dx 3.x C++言語
TopButtonScene.hを次のように変更してみてください。
TopButtonScene.h
#ifndef __ButtonScene__TopButtonScene__
#define __ButtonScene__TopButtonScene__
#include "cocos2d.h"
// 名前空間 #define USING_NS_CC using namespace cocos2d
USING_NS_CC;
class TopButtonScene : public Layer
{
public:
// 初期化のメソッド
virtual bool init();
static cocos2d::Scene* createScene();
// スタートボタン押下時の処理宣言 戻る Object → Ref に変更
void pushStart(Ref *pSender);
// iOSで言えば グローバル ラベル 重要箇所
Label* label1;
// create()を使えるようにしている。
CREATE_FUNC(TopButtonScene);
};
#endif /* defined(__Label__TopButtonScene__) */
※重要
iOSではグローバル変数を「@implementation」実装部分に記述してきましたがCocos2d-x C++では、.h
ヘッダー内のクラスのpublic:に記述すれば.ccpに変数が通ります。
これさえ分かれば各メソッド間で使えますね。
// 実装
@implementation TopViewController{
// ラベル
UILabel *Label1;
}
TopButtonScene.cppを次のように変更してみてください。
#include "TopButtonScene.h"
//音をならすためにinclude
#include "SimpleAudioEngine.h"
// 名前空間 #define USING_NS_CC using namespace cocos2d
USING_NS_CC;
Scene* TopButtonScene::createScene()
{
// 「シーン」は自動解放オブジェクトです
auto scene = Scene::create();
// 「レイアウト」は自動解放オブジェクトです
auto layer = TopButtonScene::create();
// シーンに子としてレイヤーを追加
scene->addChild(layer);
// シーンを返す
return scene;
}
// 「INIT」初期化
bool TopButtonScene::init()
{
if ( !Layer::init() )
{
return false;
}
// 画面の座標関係の詳しい説明はここ
http://www.cocos2d-x.org/wiki/Coordinate_System
// 画面サイズを取得
Size winSize = Director::getInstance()->getVisibleSize();
// バックグランドカラー
auto background = LayerColor::create(Color4B::BLUE,
winSize.width,
winSize.height);
// バックグランドカラー 第2引数は表示順
this->addChild(background, 0);
// ラベルを生成
label1 = Label::createWithSystemFont("Cocos2d-x", "Arial", 120);
// ラベルの設置
label1->setPosition(Point(winSize.width /2 ,winSize.height/1.5));
// ラベルタイトルを追加
this->addChild(label1,1);
// スタートボタンを設置
auto startButton = MenuItemImage::create(
"CloseNormal01.png", // 通常状態の画像
"CloseSelected01.png", // 押下状態の画像
CC_CALLBACK_1(TopButtonScene::pushStart, this)); // 押下時のアクション
// ボタンの設置
startButton->setPosition(Point(winSize.width /2 ,winSize.height/2.7));
// メニューを作成 自動解放オブジェクト
auto menu = Menu::create(startButton, NULL);
//
menu->setPosition(Point::ZERO);
// メニューを追加
this->addChild(menu, 1);
return true;
}
// pushStartボタン
void TopButtonScene::pushStart(Ref *pSender)
{
CCLOG("Pushボタン");
// 効果音を鳴らす
CocosDenshion::SimpleAudioEngine::
getInstance()->playEffect("onepoint26.mp3");
// ラベルの文字変更
label1->setString("Hello Cocos2d-x");
}
GitHub ButtonScene_Cocos2d-x
プログラムをビルド&実行し表示ボタンを押すと画面に「Hello Cocos2d-x」が表示されると思います。


▫️私が参考にしている書籍
 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください
Ok Marland (日曜日, 22 1月 2017 20:40)
After looking over a handful of the blog articles on your website, I seriously appreciate your way of blogging. I saved as a favorite it to my bookmark website list and will be checking back in the near future. Please visit my website as well and tell me your opinion.