
iPhone・AndroidアプリをObjective-C言語で作る
SpriteBuilder 簡単な画面遷移を作ってみる
Top画面のSTARTボタンを押すとSecond画面が表示される簡単な画面遷移を作ります。
画面遷移の完成画面

新規プロジェクトの作成
SpriteBuilderを立ち上げて、新規プロジェクトを作成します。

作成する時の言語は、プルダウンでObjetive-Cを選んでください。

画面表示サイズの調整
Document → Zoom Out (コマンド+1、2、3)を3回クリックするとiPhone全体が表示されます。
iPhone4inch, iPad, iPhone3.5inchの見え方が確認できます。

iPhone全体が表示されます。

Second画面の背景を準備します。
imagesフォルダーにbackground.pngを入れておきます。

imagesフォルダーをSpriteBuilderの表示フォルダーにをドラッグします。

保存されたimagesフォルダーを開けるとbackground.pngがあるのがわかります。

Top画面に配置するボタンをプレビューファイルからドラッグして配置します。

配置したボタンを選択したまま右のインスペクタを選択しCCButtonのTitleにSTARTを付けます。

コード接続タグを選択しXcodeとの関連付け用のボタンの紐付けをします。SelectorにstartButton、TagetはDocument root
です。

Top画面の説明とNodeとClassの確認をしておきます。
左側の表示フォルダー内のMainScene.ccbを選択し次にタイムライン上のCCNodeを選択すると右側のコード接続(Code
Connection)が表示されCustom classにMainSceneが表示されてます。
SpriteBuilderのTop画面はdefaultではMainSceneにあたります。属するノードはCCNodeに属しClassはMainSceneになります。iOSで例えればMainSceneは、View
controllerになります。この点を理解しておけばXcodeのストーリーボード(Storyboard)とそう大差はありません。これが基礎ですので覚えておくと良いでしょう。

次にSecond画面(Scene)を作成します。左下端側の+タグをクリックするとNew File...を選択します。
+ → New File...

Newファイル選択画面が表示されます。

Sceneを選択しSecond画面名を入力します。

背景が黒いSecond画面のScreen01.ccb画面が作成されます。

この黒い画面に準備しておいた背景画像を配置します。

画面の基準原点は左下(0,0)になりますので画像を画面に合わせていきます。

Second画面にTop画面に戻るボタンを配置します。

インスペクタを選択しCCButtonボタンのTitleをBACKにします。

コード接続タグを選択しXcodeとの関連付け用のボタンの紐付けをします。SelectorにbackButton、TagetはDocument root
です。

Scene01画面のCCNodeを選択すると右側のコード接続(Code Connection)が表示されCustom classを入力していきます。

Custom
class名をScreen01と入力しておきます。

Custom class名をScreen01入力しreturnキーを押さないと登録されないので注意をしてください。下段にScreen01と表示されていれば登録完了です。

左上部の「Publishing」のボタンをクリックし保存してください。

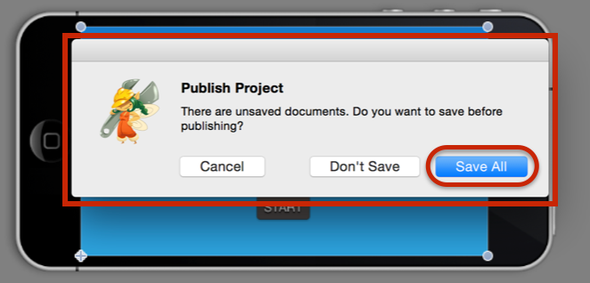
「Publishing Project」の保存(Xcode制作)のダイアログメッセージが出て来ますので、そのまま「Seve All」をクリックしてください。
※注意:画面を修正した場合には「Publishing」Save All (保存)を繰り返して行ってください。保存すると修正分がXcodeに反映します。

保存先にSpriteBuilderのフォルダーが出来ます。この中に「xcodeproj」が存在します。ここまでの画面制作お疲れ様でした。次からXcodeの記述に移ります。

Screen.xcodeprojをクリックしてください。Xcodeが起動します。
注意として、Xcode 6.1.1でないと起動しませんのでご使用のXcodeのバージョン確認をしてください。

Second画面Screen01のサブクラスを作成します。
Screenを右クリックしてNew File... を選択してください。

SourceのCocoa Touch Class を選択しNextをクリックしてください。
Source → Cocoa Touch Class → Next

サブクラス名の入力画面が表示されます。
Xcodeのdefaultのサブクラス入力画面と同じです。
SpriteBuilder
Cocos2d-Swift版をインストールされているとSubclassが指定できます。

Class名:Screen01
Subclass:CCNodeを選択
Language:Objective-Cを選択
Nextをクリックしてください。
SpriteBuilder Cocos2d-Swift版をインストールされているとCocos2dで使用するSubclassが指定できます。

保存先は、Sourceフォルダーになります。Sourceフォルダーを選択しクリックし開いてください。

Createボタンをクリックしてください。これでScreen01のサブクラス作成されました。

Screen01のサブクラスの確認をします。
左側のファイル一覧にScreen01.h、Screen01.mが存在していればOKです。
ない場合には、ファイル一覧内を良く探してください。
次に、Screen01.hのソースコード内に指定したCCNodeが#import
"CCNode.h"と記述されていればOKです。これでSecond画面からTopページ戻るソースコードが記述できます。

全体の構成内容はこのようになっています。

MainSceneのソースコードの記述です。Second画面(Screen01)を呼び出すボタンのメソッド「-(Void) StartButton」を記述しています。

Screen01.m 画面遷移ソースコード記述
Screen01.mのソースコードの記述です。Top画面(MainScene)を呼び出すボタンのメソッド「-(Void)
backButton」を記述しています。

MainScene.m、Screen01.m 画面遷移ソースコード記述が終わりましたのでCommand + R か左上の▶️ボタンで実行してみましょう。
少しコンパイルは掛かりますと言ても通常の+30秒程度です。

コンパイルが上がるとこのようなTop画面とSecond画面が表示され
STRATボタンを押すとSecond画面に遷移しBACKボタンを押すとTop画面に戻る遷移です。これでSpriteBuilderを使った画面とCocos2dのソースコード記述した画面遷移の動きの説明は完了です。

SpriteBuilderの画面制作に記述したMainScene.mとScreen01.mのクラスと接続についてまとめていますので参照願います。この方が分かりやすいと思います。


Objective-C 言語
MainScene.mを次のように変更してみてください。
#import "MainScene.h"
@implementation MainScene
// スタートボタンアクション
-(void) startButton
{
NSLog(@"スクリーン表示");
// シーンをロード
CCScene* scene = [CCBReader loadAsScene:@"Screen01"];
// 画面遷移時の効果
CCTransition* transition = [CCTransition
transitionMoveInWithDirection:CCTransitionDirectionLeft
duration:1.0];
// sceneの変更 画面効果表示
[[CCDirector sharedDirector] presentScene:scene
withTransition:transition];
}
@end
Screen01.mを次のように変更してみてください。
#import "Screen01.h"
@implementation Screen01
// スタートボタンアクション
-(void) backButton
{
NSLog(@"スクリーン表示");
// シーンをロード
CCScene* scene = [CCBReader loadAsScene:@"MainScene"];
// 画面遷移時の効果(エフェクト)
CCTransition* transition = [CCTransition transitionFadeWithDuration:1.5];
// sceneの変更 画面効果表示
[[CCDirector sharedDirector]
presentScene:scene withTransition:transition];}
@end

Cocos2dx 3.x C++言語
画面遷移用の2つのクラスをそれぞれ作成し使用しています。
TopScene.h
TopScene.cpp
SecondScene.h
SecondScene.cpp

⚪️コード記述の場合
Top画面のソースコード
TopScene.h
#ifndef __Sprite__TopScene__
#define __Sprite__TopScene__
#include "cocos2d.h"
// 名前空間 #define USING_NS_CC using namespace cocos2d
USING_NS_CC;
class TopScene : public cocos2d::Layer
{
public:
// 初期化のメソッド
virtual bool init();
static cocos2d::Scene* createScene();
// スタートボタン押下時の処理宣言 戻る Object → Ref に変更
void pushStart(Ref *pSender);
// create()を使えるようにしている。
CREATE_FUNC(TopScene);
};
#endif /* defined(__Label__Top__) */
TopScene.cpp
#include "TopScene.h"
#include "SecondScene.h"
//音をならすためにinclude
#include "SimpleAudioEngine.h"
// 名前空間 #define USING_NS_CC using namespace cocos2d
USING_NS_CC;
Scene* TopScene::createScene()
{
// 「シーン」は自動解放オブジェクトです
auto scene = Scene::create();
// 「レイアウト」は自動解放オブジェクトです
auto layer = TopScene::create();
// シーンに子としてレイヤーを追加
scene->addChild(layer);
// シーンを返す
return scene;
}
// 「INIT」初期化
bool TopScene::init()
{
if ( !Layer::init() )
{
return false;
}
// 画面の座標関係の詳しい説明はここ
http://www.cocos2d-x.org/wiki/Coordinate_System
// 画面サイズを取得
Size winSize = Director::getInstance()->getVisibleSize();
//マルチレゾリューション対応がどうとか
Point origin = Director::getInstance()->getVisibleOrigin();
// バックグランドカラー
auto background = LayerColor::create(Color4B::BLUE,
winSize.width,
winSize.height);
// バックグランドカラー 第2引数は表示順
this->addChild(background, 0);
// タイトルを設置
auto lbl_title = Label::createWithSystemFont
("Top","HiraKakuProN-W6", 100);
lbl_title->setPosition(Point(origin.x + winSize.width/2,
origin.y + winSize.height
-lbl_title->getContentSize().height));
// ラベルタイトルを追加
this->addChild(lbl_title,1);
// スタートボタンを設置
auto startButton = MenuItemImage::create(
"CloseNormalGo.png", // 通常状態の画像
"CloseSelected.png", // 押下状態の画像
CC_CALLBACK_1(TopScene::pushStart, this)); // 押下時のアクション
// ボタンの設置
startButton->setPosition(Point(winSize.width /2 ,winSize.height/2));
// メニューを作成 自動解放オブジェクト
auto menu = Menu::create(startButton, NULL);
//
menu->setPosition(Point::ZERO);
// メニューを追加
this->addChild(menu, 1);
return true;
}
//
void TopScene::pushStart(Ref *pSender)
{
CCLOG("Pushボタン");
// 効果音を鳴らす
CocosDenshion::SimpleAudioEngine::getInstance()->playEffect
("onepoint26.mp3");
// 遷移先の画面のインスタンス
Scene *pScene = SecondScene::createScene();
// 0.5秒かけてフェードアウトしながら次の画面に遷移します
// 引数1:フィードの時間
// 引数2:移動先のシーン
// 引数3:フィードの色(オプション)
TransitionFade* transition = TransitionFade::create(0.5f, pScene);
// 遷移実行 遷移時のアニメーション
// 直前のsceneはもう使わないから捨ててしまう方法。基本はこれになります。
Director::getInstance()->replaceScene(transition);
}
Second画面のソースコード
SecondScene.h
#ifndef __Screen__SecondScene__
#define __Screen__SecondScene__
class SecondScene : public cocos2d::Layer
{
public:
//初期化のメソッド
virtual bool init();
static cocos2d::Scene* createScene();
// スタートボタン押下時の処理宣言 戻る Object → Ref に変更
void pushBack(cocos2d::Ref *pSender);
// create()を使えるようにしている。
CREATE_FUNC(SecondScene);
};
#endif /* defined(__Screen__SecondScene__) */
SecondScene.cpp
#include "SecondScene.h"
#include "TopScene.h"
//音をならすためにinclude
#include "SimpleAudioEngine.h"
// 名前空間 #define USING_NS_CC using namespace cocos2d
USING_NS_CC;
Scene* SecondScene::createScene()
{
// 「シーン」は自動解放オブジェクトです
auto scene = Scene::create();
// 「レイアウト」は自動解放オブジェクトです
auto layer = SecondScene::create();
// シーンに子としてレイヤーを追加
scene->addChild(layer);
// シーンを返す
return scene;
}
// 「INIT」初期化
bool SecondScene::init()
{
if ( !Layer::init() )
{
return false;
}
//画面の座標関係の詳しい説明はここ
http://www.cocos2d-x.org/wiki/Coordinate_System
//画面サイズを取得
Size winSize = Director::getInstance()->getVisibleSize();
//マルチレゾリューション対応がどうとか
Point origin = Director::getInstance()->getVisibleOrigin();
// バックグランドカラー
auto background = LayerColor::create(Color4B::ORANGE,
winSize.width,
winSize.height);
//バックグランドカラー追加 第2引数は表示順
this->addChild(background, 0);
//タイトルを設置
auto lbl_title = Label::createWithSystemFont
("Second", "HiraKakuProN-W6", 100);
lbl_title->setPosition(Point(origin.x + winSize.width/2,
origin.y + winSize.height
-lbl_title->getContentSize().height));
this->addChild(lbl_title,1);
//戻るボタンを設置
auto backButton = MenuItemImage::create(
"CloseNormalBack.png", //表示
"CloseSelected.png", //タップ時の画像
CC_CALLBACK_1(SecondScene::pushBack, this));
backButton->setPosition(Point(winSize.width /2 ,winSize.height/2));
//create menu, it's an autorelease object
auto menu = Menu::create(backButton, NULL);
menu->setPosition(Point::ZERO);
this->addChild(menu, 1);
return true;
}
// pushBackボタン
void SecondScene::pushBack(Ref *pSender)
{
// 効果音を鳴らす
CocosDenshion::SimpleAudioEngine::
getInstance()->playEffect("onepoint26.mp3");
// 遷移先の画面のインスタンス
Scene *pScene = TopScene::createScene();
// 0.5秒かけてフェードアウトしながら次の画面に遷移します
// 引数1:フィードの時間
// 引数2:移動先のシーン
// 引数3:フィードの色(オプション)
TransitionFade* transition = TransitionFade::create(0.5f, pScene);
//遷移実行 遷移時のアニメーション
Director::getInstance()->replaceScene(transition);
}


GitHub Screen_Cocos2d-x
 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください