
Apple Watch Modalコード記述による画面遷移の作成
■実装
1.新規プロジェクトを作成
2.Apple Watchターゲットを追加
3.Frameworkに「WatchKit.framework」を追加
4.Storyboard上にInterface Controller(View Controller)を2つ配置しボタンを配置します。
Apple Watchでは3種類の画面遷移がありますが。
push
modal
page
今回は、コード記述のmodalでの画面遷移についてまとめてみました。

Modalの動作
Second画面が下から上に画面がかぶさります。

WatchKitObjModal一覧

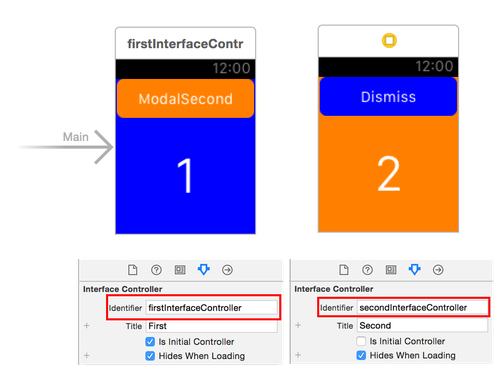
Storyboard上のInterface Controller(View Controller)にIdentifierを指定します。
FirstInterfaceController -> Identifier :
firstInterfaceController
SecondInterfaceController -> Identifier : secondInterfaceController

1番目のソースコード
FirstInterfaceController.mに記述します。
@implementation FirstInterfaceController
// 最初に呼び出されるメソッド
- (void)awakeWithContext:(id)context {
[super awakeWithContext:context];
// Configure interface objects here.
}
// Second画面遷移アクション Modal
- (IBAction)onModalSecondButtonModal:(id)context {
// presentControllerWithName Identifier:secondInterfaceController
[self presentControllerWithName:@"secondInterfaceController" context:@"gotoSecond!!"];
}
引数nameには遷移先のInterfaceControllerのIdentifierを指定します。
IdentifierはStoryboardで設定します。
contextには遷移先のInterfaceControllerに受渡したい値を指定します。
contextはidなのでなんでも受け渡せそうです。
『id』は、インスタンスを生成する時、どんなクラスのインスタンスでも入れることができる、汎用的に使える動的オブジェクト型です。
contextはnilを指定することもできますが、おすすめはしていないようです。
(nilの動作確認をしてみましたが問題無く動作はしています。)
WatchKitにはiOSでいうNavigationControllerのようなものはありません。
pushControllerWithName:context:を実行するだけでpush画面遷移できます。
2番目のソースコード
SecondInterfaceController.mに記述します。
// 最初に呼び出されるメソッド
- (void)awakeWithContext:(id)context {
[super awakeWithContext:context];
// Configure interface objects here.
// gotoSecond!!
NSLog(@"context:%@", context);
}
// Dismiss画面を閉じるアクション
- (IBAction)onDismissButtonDismis {
// 閉じる
[self dismissController];
}
FirstInterfaceControllerのModalSecondボタン押下時に以下の様なログが表示されます。
2015-04-12 15:48:07.157 WatchKitObjModal WatchKit Extension[11105:7293325]
context:gotoSecond!!
contextで値を受け渡せていることがわかります。
dismissControllerを実行すると画面が閉じて前の画面が表示されます。
ただ、Modalで画面遷移すると、iOSのNavigationControllerのように自動的に左上に戻るボタンが表示されます。
戻るボタンは自分で実装する必要ないです。

 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください