
Apple Watch 手動でGlance作成
すでにプロジェクトにWatch Appのターゲットにある場合はこの手順でGlanceを作成していきます。
Glance用のClassを作成します。
Watch Appのグループを右クリック> New File… をクリックします。

Cococa Touch Classを選択してNext

Class: 適当なクラス名(GlanceController)、Subclass of:WKInterfaceControllerにしてNext

GlanceControllerがWatchKit Extensionに作成されます。

Storyboard上にGlance Interface Controllerが存在していない状態です。

StoryboardにGlance Interface Controllerを追加します。

Storyboard上のGlance Interface ControllerとGlanceControllerクラスのファイルを紐付け
Custom Class の ClassのプルダウンからGlanceControllerを選択します。

Glance起動用のSchemeを作成
簡単にGlanceを起動できるようにするために、Schemeを作成します。
Product > Scheme > Edit Scheme… >を選択します。

Duplicate SchemeボタンでSchemeを複製

“Copy of プロジェクト名"が表示されています。

“Glanceプロジェクト名"に変更します。

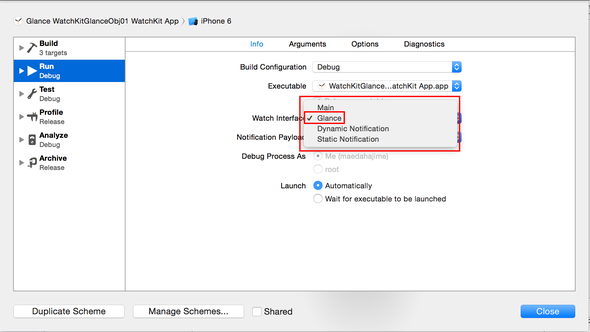
Runを選択しWatch Interface を変更します。

Watch Interface のプルダウンからGlance を選択しCloseします。
これでGlanceの設定は完了しました。

この状態でシミレーションでビルド実行し確認します。
Glance(グランス)が真っ黒な状態ですがクリックするとWatch Appが表示されます。
これでGlance(グランス)が設定されて動作しているのが確認出来ました。
それでは、Glance(グランス)に文字と画像が表示されるように設定していきます。

Interface.storyboard上のGlance(ぱっと見る)について見ていきます。
Glance用の画面の方には、二つのGroupが予め設定されており、このGroup内に収まるようにUIを配置していきます。Groupeよりはみ出して配置をすることはできません。
Glance Interface Controller には、Upper(上部)とLower(下部)と表記されています。

Glance Interface Controller Upper(上部) のグループをクリックするとUpper(上部)上に設定する複数の選択できるレイアウトが表示されます。
今回は、LabelとGroup付きのレイアウトを選択します。

Upper(上部)が選択したレイアウトに変更されます。

Glance Interface Controller Lower(下部) のグループをクリックします。Upper(上部)と同じようにLower(下部)上に設定する複数の選択できるレイアウトが表示されます。
今回は、1つのGroupレイアウトを選択します。

Glance Interface Controller Upper(上部)Lower(下部) のレイアウトが完成しました。
Upper(上部)には、文字とLower(下部)には画像を設定していきます。

その前にGlance Interface Controller Lower(下部)に設定する画像を用意します。
WatchKit Appの Images.xcassetsにLower(下部)に貼り付ける画像をドラックします。
Apple Watch内に保持されて表示されると思います。
※注意
WatchKit AppのImages.xcassetsでないと画像は表示されませんので注意してください。

Upper(上部)の文字の設定を行います。
Label Text に「花火一覧」を入力します。

Labelの下のGroupにはLabelを配置します。

Groupに配置したLabelに「Watch notepad」と入力します。

Glance Interface Controller Lower(下部)Groupの設定を行います。
Lower(下部)Groupには画像を貼り付けますのでBackgroundから保存している花火の画像(WatchKit AppのImages.xcassets)「img01」をプルダウン選択します。ModeをプルダウンメニューからAspect Fitを選択します。
Aspect Fit:画像のaspect比を維持し、ちょうどはいるようにします。
これで、Glance(グランス)の設定は完了です。

それでは、実際にシミレーションで確認してみましょう。
Glance - WatchKitGlanceObj WatchKit App を選択しiPhoneを選択しビルド実行します。

ビルド実行したシミレーションです。
チラッと見る機能 Glance(グランス)がこのように表示されます。

※注意
Glanceの画面ではユーザーは操作をすることができないと書きましたが、GlanceのstoryboardにButtonやSwitchを配置してビルドをすると、ビルドエラーとなります。
Glanceで許可される操作は
・Glance画面でタップ→WatchAppへ遷移
・Glance画面で横にスワイプ→別のアプリのGlanceに切り替え
の2つのみのようです。
GitHub WatchKitGlanceObj
▫️参考にしたページ
【WatchKit】Glanceの情報によってWKInterfaceをかえる
Apple Watchで初めて登場した新UI「Glance」について
WatchKit:視線の最初の概要 ナターシャロボット
 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください