「名前」「年齢」を表示する基本ListView。
Parsonクラス(名前、年齢)を作成しMainListView.ItemsSource = new List<Parson>を呼び出す。
Androidエミレーター表示

ファイル --> 新規作成 --> プロジェクト(P)... --> Cross-Platform --> Xamarin-Forms で作成

Pasonクラスの作成
プロジェクト XFContenPageを右クリック --> 追加(D) -->クラス(C)...をクリック

Visual C# --> クラス を選択 名前:Pason を追加

Pasonクラスにリスト項目の名前:Name 年齢:Age を記述する。

Pason.cs 名前:Name 年齢:Age を記述する。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace XFPart8LBE01
{
class Parson
{
public String Name { get; set; }
public int Age { get; set; }
}
}
プロジェクト XFContenPageを右クリック --> 追加(D) --> 新しい項目(W)...をクリック

Cross-Platform --> code --> Forms Xaml Page を選択 名前:HomePage 追加

HomePage.xaml
ViewCellにPasonクラスの名前:Label Text="{Binding Name} 年齢:Label Text="{Binding Age}" を記述する。

HomePage.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XFPart8LBE01.HomePage"
BackgroundColor="Blue"
Title="Home Page">
<ListView x:Name="MainListView"
HasUnevenRows="True">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Orientation="Vertical">
<Label Text="{Binding
Name}"
FontSize="34"/>
<Label Text="{Binding
Age}"
FontSize="30"/>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</ContentPage>
HomePage.xaml.csを書き換える。

HomePage.xaml.csにPasonクラスのList一覧を記述する。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XFPart8LBE01
{
public partial class HomePage : ContentPage
{
public HomePage()
{
InitializeComponent();
MainListView.ItemsSource = new
List<Parson>
{
new Parson
{
Name =
"山田",
Age =
26
},
new Parson
{
Name =
"田中",
Age =
32
},
new Parson
{
Name =
"坂本",
Age =
24
},
new Parson
{
Name =
"鈴木",
Age =
70
},
new Parson
{
Name =
"山口",
Age =
50
},
};
}
}
}
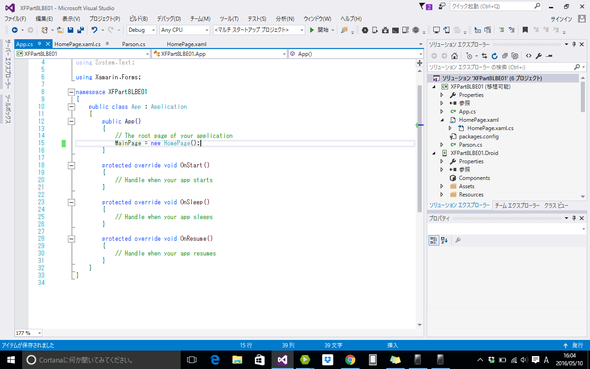
App.cs MainPageの書き換え

App.cs
MainPage = new HomePage(); 1行のみ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Xamarin.Forms;
namespace XFPart8LBE01
{
public class App : Application
{
public App()
{
// The root page of your
application
MainPage = new HomePage();
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
▫️参考ページ
Xamarin.Forms expand/collapseするリスト型のビュー
Xamarin.Forms(Android)ScrollViewの中にあるListViewをスクロールさせる
Xamarin.Forms を XAML を使って書くために
Xamarin Forms & Visual Studio Part 8 [ListView, ItemTemplate]
 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください