一連の画像紹介を表示さす方法をまとめています。
iOSではポピラーなサンプルですがこの手の紹介サンプルがなかったので作成しました。
Topページをクリックし花火画像一覧が表示。花火画像一覧から該当する画像をクリックすると花火画像が表示する。
Android Windows Phone エミレーター表示






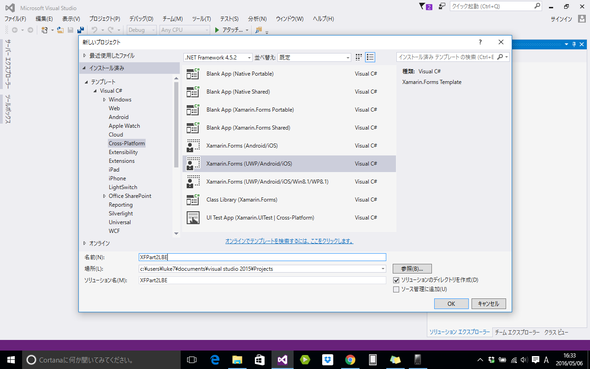
ファイル --> 新規作成 --> プロジェクト(P)... --> Cross-Platform --> Xamarin-Forms で作成


MainPage.csの追加

MainPageの書き換え

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XFNavigationPageApp03
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
Content = new Image
{
Source =
ImageSource.FromResource("XFNavigationPageApp03.Images.classmethod_Top.png"),
// アスペクトを設定
Aspect =
Aspect.AspectFit
};
// Cotent Image をタップイベント
var tgr = new
TapGestureRecognizer();
tgr.Tapped += (sender, e) =>
OnImageClicked();
Content.GestureRecognizers.Add(tgr);
}
// Imageクリック
private void OnImageClicked()
{
// NextPageに画面遷移
Navigation.PushModalAsync(new NavigationPage(new NextPage())
{
// ナビゲーションバー TextColor
BarTextColor = Color.White,
// ナビゲーションバックグランドバーカラー
BarBackgroundColor = Color.Black
});
}
}
}
NextPage.cs の追加

NextPage.cs の書き換え

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XFNavigationPageApp03
{
public partial class NextPage : ContentPage
{
// データの型定義
class Data
{
public string Text { get; set; }
public string Detail { get; set; }
public string Icon { get; set; }
}
public NextPage()
{
InitializeComponent();
Title = "花火画像一覧"; //ページのタイトル
// iOSだけ、上部に余白をとる
Padding = new Thickness(0, Device.OnPlatform(20, 0,
0), 0, 0);
//データの生成
var ar = new List<Data>();
foreach (var n in Enumerable.Range(0,
100))
{
ar.Add(new Data { Text = "Text-" + n,
Detail = "Detail-" + n, Icon = "icon.png" });
}
// ListViewを生成する
var listView = new ListView
//BindingContext = "TEST HEADER
C#";
//listView.SetBinding(ListView.HeaderProperty, new
Binding("."));
{
//Header = "図形画像一覧",
//Footer = "Footer",
ItemsSource =
ar,//データソースの指定
ItemTemplate = new
DataTemplate(typeof(ImageCell))//テンプレートの指定
};
//バインディング指定
listView.ItemTemplate.SetBinding(ImageCell.TextProperty, "Text");
listView.ItemTemplate.SetBinding(ImageCell.DetailProperty, "Detail");
listView.ItemTemplate.SetBinding(ImageCell.ImageSourceProperty, "Icon");
// テキスト色の指定
listView.ItemTemplate.SetValue(TextCell.TextColorProperty, Color.Green);
// セルの選択 ナビゲーションページNextPage1に画面遷移
listView.ItemTapped += async (sender, args)
=>
{
await Navigation.PushModalAsync(new
NextPage1());
listView.SelectedItem =
null;
};
//ListViewのみをコンテンツとして配置する
Content = listView;
}
}
}
NextPage1.cs の追加

NextPage1.cs 画像表示をする記述を追加

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XFNavigationPageApp03
{
public partial class NextPage1 : ContentPage
{
public NextPage1()
{
InitializeComponent();
Content = new Image
{
Source =
ImageSource.FromResource("XFNavigationPageApp03.Images.classmethod.png"),
// アスペクトを設定
Aspect =
Aspect.AspectFill
};
}
}
}
App.cs の書き換え

App.cs
NavigationPageを使用して最初のページを表示する。
遷移先のページは、ListViewを表示。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Xamarin.Forms;
namespace XFNavigationPageApp03
{
public class App : Application
{
public App()
{
// The root page of your
application
MainPage = new MainPage();
//{
// Content = new
StackLayout
// {
// VerticalOptions =
LayoutOptions.Center,
// Children =
{
// new
Label {
//
HorizontalTextAlignment = TextAlignment.Center,
//
Text = "Welcome to Xamarin Forms!"
//
}
// }
// }
//};
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
ページ間の遷移
最初に設定したページだけでアプリが収まらない場合、さらに別のページに遷移する必要があります。
この場合、ContentPageクラスのNavigationを使用して遷移することが可能です
Navigation.PushModalAsync(new NewPage()); // 別のページに遷移する
Navigation.PopModalAsync(); // 遷移元に戻る
ビルド
Android,Windows Phone MainPageのTop画面が表示
Topページをクリック

「NextPage」花火画像一覧のListviewが表示されます。

「NextPage1」花火画像が表示されます。

▫️参考ページ
Xamarin.FormsでListViewコントロールを使用するには?
Xamarin.Forms expand/collapseするリスト型のビュー
Xamarin.Forms(Android)ScrollViewの中にあるListViewをスクロールさせる
「20分でわかる!Xamarin.Forms入門」というタイトルでお話させて頂きました
Xamarin.Forms でコントロールにタップイベントを追加するには
Xamarin.Forms ページ(Formsを使用したアプリ作成の第1歩)
Xamarin.Forms セル(Formsを使用した追加の1歩)
Xamarin.Forms expand/collapseするリスト型のビュー
 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください