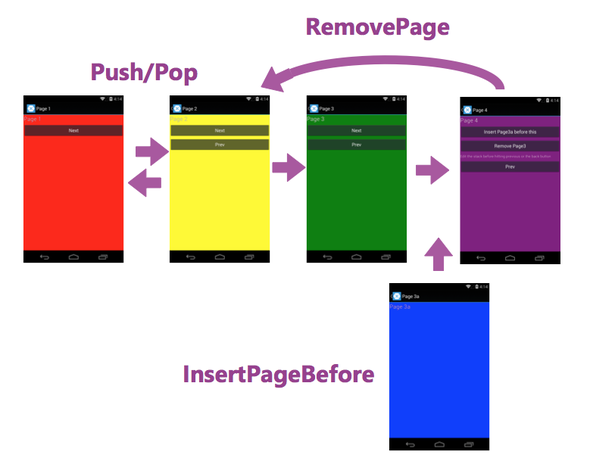
サンプルアプリをローカルライズして一連のナビゲーション画面遷移をまとめています。
Android エミレーター表示





ページ1~4


ファイル --> 新規作成 --> プロジェクト(P)... --> Cross-Platform --> Xamarin-Forms で作成
XFNavigationPageApp05


Page1.cs Page2.cs Page3.cs Page3a.cs Page4.cs を追加していきます。

Page1の書き換え

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XFNavigationPageApp05
{
public partial class Page1 : ContentPage
{
public Page1()
{
var b = new Button { Text = "次へ" };
// ページ2に画面遷移
b.Clicked += async (sender, e) => {
await Navigation.PushAsync(new Page2());
};
Title = "ページ 1";
Content = new StackLayout
{
BackgroundColor = Color.Red,
Children = {
new Label { Text = "ページ 1",
FontSize=Device.GetNamedSize(NamedSize.Large, typeof(Label)) }
, b
}
};
// Navigation bar ページ2に画面遷移
ToolbarItems.Add(new ToolbarItem
{
Name = "next",
//Icon = "icon.png",
Order = ToolbarItemOrder.Primary,
Command = new Command(() => Navigation.PushAsync(new Page2()))
});
}
}
}
Page2.cs の書き換え

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XFNavigationPageApp05
{
public partial class Page2 : ContentPage
{
public Page2()
{
// ページ3に画面遷移
var next = new Button { Text = "次へ" };
next.Clicked += async (sender, e) => {
await Navigation.PushAsync(new Page3());
};
// 前のページに戻る
var prev = new Button { Text = "前のページ" };
prev.Clicked += async (sender, e) => {
await Navigation.PopAsync();
};
Title = "ページ 2";
Content = new StackLayout
{
BackgroundColor = Color.Yellow,
Children = {
new Label { Text = "ページ 2",
FontSize=Device.GetNamedSize(NamedSize.Large, typeof(Label)) },
next, prev
}
};
}
}
}
Page3.cs の書き換え

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XFNavigationPageApp05
{
public partial class Page3 : ContentPage
{
public Page3()
{
// ページ4に画面遷移
var next = new Button { Text = "次へ" };
next.Clicked += async (sender, e) => {
await Navigation.PushAsync(new Page4());
};
// 前のページに戻る
var prev = new Button { Text = "前のページ" };
prev.Clicked += async (sender, e) => {
await Navigation.PopAsync();
};
Title = "ページ 3";
Content = new StackLayout
{
BackgroundColor = Color.Green,
Children = {
new Label { Text = "ページ 3",
FontSize=Device.GetNamedSize(NamedSize.Large, typeof(Label)) }
,next,prev
}
};
}
}
}
Page3a.cs の書き換え

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XFNavigationPageApp05
{
public partial class Page3a : ContentPage
{
public Page3a()
{
Title = "ページ 3a";
Content = new StackLayout
{
BackgroundColor = Color.Blue,
Children = {
new Label { Text = "ページ 3a",
FontSize=Device.GetNamedSize(NamedSize.Large, typeof(Label)) }
}
};
}
}
}
Page4.cs の書き換え

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace XFNavigationPageApp05
{
public partial class Page4 : ContentPage
{
public Page4()
{
// 前のページに戻る
var prev = new Button { Text = "前のページ" };
prev.Clicked += async (sender, e) => {
await Navigation.PopAsync();
};
// ページの挿入
var insert = new Button { Text = "この前にページ3aを挿入します" };
insert.Clicked += (sender, e) => {
Navigation.InsertPageBefore(new Page3a(), Navigation.NavigationStack[3]);
};
// ページ3の削除
var remove = new Button { Text = "ページ3を削除します" };
remove.Clicked += (sender, e) => {
Navigation.RemovePage(Navigation.NavigationStack[2]);
};
Title = "ページ 4";
Content = new StackLayout
{
BackgroundColor = Color.Purple,
Children = {
new Label { Text = "ページ 4",
FontSize=Device.GetNamedSize(NamedSize.Large, typeof(Label)) }
, insert, remove
, new Label { Text = "前のページ、または戻るボタンを押す前に、スタックを編集" }
, prev
}
};
}
}
}
App.cs の書き換え

App.cs
NavigationPageを使用して最初のページを表示する。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Xamarin.Forms;
namespace XFNavigationPageApp05
{
public class App : Application
{
public App()
{
// The root page of your application
var np = new NavigationPage(new Page1())
{
Title = "ナビゲーション スタック",
// ナビゲーションバー TextColor
BarTextColor = Color.White,
// ナビゲーションバックグランドバーカラー
BarBackgroundColor = Color.Black
};
// The root page of your application
MainPage = np;
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
void OnToolbarItemClicked(object sender, EventArgs args)
{
ToolbarItem toolbarItem = (ToolbarItem)sender;
label.Text = "ToolbarItem '" + toolbarItem.Text + "'
clicked";
}
▫️参考ページ
Xamarin.Forms の画面遷移は NavigationPage 必須?!
Xamarin.Forms の ToolBarItems で左に置く
 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください