ボタン iOSで「UIButton」、Android、Windows Phone、WinRTでは「Button」にマッピングされています。
ボタンの詳細設定と押した時のイベント処理をまとめています。
Android Windows Phone エミレーター表示

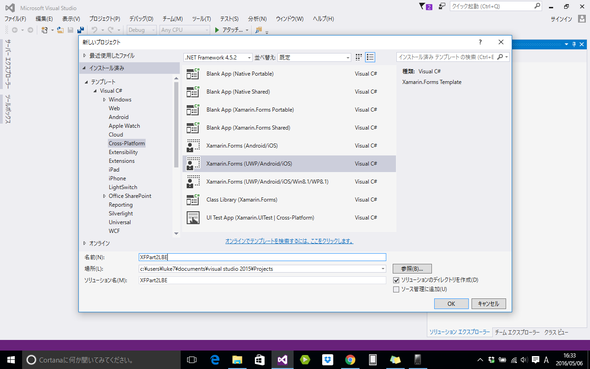
ファイル --> 新規作成 --> プロジェクト(P)... --> Cross-Platform --> Xamarin-Forms で作成
Button01

HomePage.cs 追加



HomePage.cs の書き換え
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace Button01
{
public partial class HomePage : ContentPage
{
public HomePage()
{
BackgroundColor = Color.Blue;
// Button を生成する
var button = new Button
{
Text = "Click Me!",
FontSize = 30,
BackgroundColor =
Color.White,
TextColor =
Color.Blue,
BorderWidth =
1,//枠線太さ
BorderRadius =
10,//半円r
WidthRequest =
250,//幅設定
HeightRequest =
60,//高さ設定
//Image = new FileImageSource() { File
= "xxxxx.png" },
HorizontalOptions =
LayoutOptions.Center,//中央に配置する(横方向)
VerticalOptions =
LayoutOptions.CenterAndExpand // 中央に配置する(縦方向)
//VerticalOptions =
LayoutOptions.FillAndExpand, // 縦 画面全体に表示する
//HorizontalOptions =
LayoutOptions.FillAndExpand // 横 画面全体に表示する
};
// クリック時のイベント
button.Clicked += (s, e) => {
// ボタンの文字を変更する
button.Text =
"Developers.IO";
};
// Buttonのみをコンテンツとして配置する
Content = button;
}
}
}
App.cs の書き換え

App.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Xamarin.Forms;
namespace Button01
{
public class App : Application
{
public App()
{
// The root page of your
application
MainPage = new HomePage();
}
}
}
 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください