NavigationのToolbarItemです。MENU1,MENU2,MENU3

Android Windows Phone エミレーター表示




ファイル --> 新規作成 --> プロジェクト(P)... --> Cross-Platform --> Xamarin-Forms で作成
ToolbarItems01

MainPage.cs SettingsPage.cs クラスの追加


MainPage.csの書き換え

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ToolbarItems01
{
public partial class MainPage : ContentPage
{
public MainPage()
{
BackgroundColor = Color.Black;
Title = "Main";
// ツールバーメニュー
ToolbarItems.Add(new ToolbarItem
{
Name = "menu1",
//
アイコン画像の方がが優先されます。44ピクセル
//Icon = "icon.png",
// アラート表示
//Command = new Command(() =>
DisplayAlert("Selected", "menu1", "OK"))
//
SettingsPage画面遷移コマンド
Command = new
Command(this.ShowSettingsPage),
});
ToolbarItems.Add(new ToolbarItem { Name = "menu2"
});
ToolbarItems.Add(new ToolbarItem { Name = "menu3"
});
// Labelを生成する
Label labelLarge = new Label
{
Text = "MainPage",
FontSize = 60,
TextColor =
Color.Yellow,
// 中央に配置する(横方向)
HorizontalOptions =
LayoutOptions.Center,
// 中央に配置する(縦方向)
VerticalOptions =
LayoutOptions.Center
};
// ラベルを配置
Content = labelLarge;
}
// SettingsPage画面遷移
private void ShowSettingsPage()
{
// 画面遷移
this.Navigation.PushAsync(new
SettingsPage());
}
}
}
SettingsPage.cs サブクラスの記述

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ToolbarItems01
{
public partial class SettingsPage : ContentPage
{
public SettingsPage()
{
// Navigation Bar タイトル
Title = "Settings";
// Navigation Bar タイトルアイコン
Icon = "icon.png";
// Labelを生成する
Label labelLarge = new Label
{
Text =
"SettingsPage",
FontSize = 50,
TextColor =
Color.Yellow,
// 中央に配置する(横方向)
HorizontalOptions =
LayoutOptions.Center,
// 中央に配置する(縦方向)
VerticalOptions =
LayoutOptions.Center
};
// ラベルを配置
Content = labelLarge;
//Content = new ContentView { Content = new Label {
Text = "Settings..." } };
// NavigationPage.SetTitleIcon(this,
this.Icon);
}
}
}
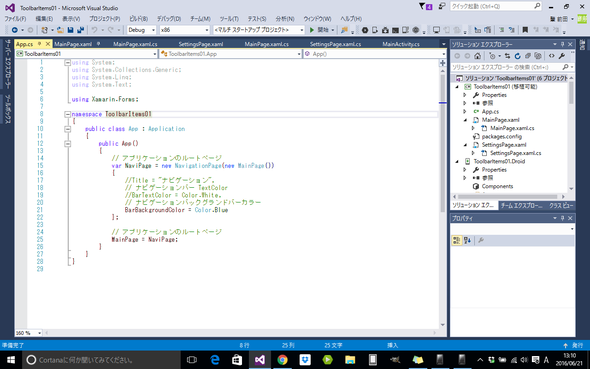
App.cs の書き換え

App.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Xamarin.Forms;
namespace ToolbarItems01
{
public class App : Application
{
public App()
{
// アプリケーションのルートページ
var NaviPage = new NavigationPage(new
MainPage())
{
//Title = "ナビゲーション",
// ナビゲーションバー
TextColor
//BarTextColor =
Color.White,
//
ナビゲーションバックグランドバーカラー
BarBackgroundColor =
Color.Blue
};
// アプリケーションのルートページ
MainPage = NaviPage;
}
}
}
▫️参考ページ
NavigationPage and ToolbarItems
Xamarin Forms Navigation Bar Buttons Recipe
Creating a Left ToolbarItem in Xamarin.Forms
Xamarin.Forms ツールバーアイテムによるメニュー
 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください
Taneka Bissonette (火曜日, 24 1月 2017 18:48)
Howdy would you mind stating which blog platform you're working with? I'm planning to start my own blog in the near future but I'm having a difficult time selecting between BlogEngine/Wordpress/B2evolution and Drupal. The reason I ask is because your layout seems different then most blogs and I'm looking for something completely unique. P.S My apologies for getting off-topic but I had to ask!