NavigationのToolbarItemです。次へ、戻る

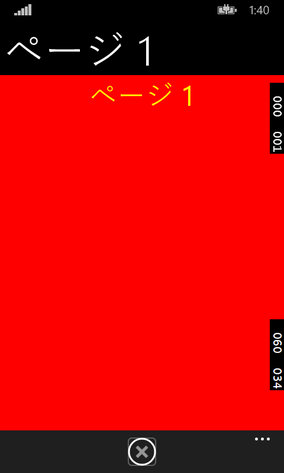
Android Windows Phone エミレーター表示




ファイル --> 新規作成 --> プロジェクト(P)... --> Cross-Platform --> Xamarin-Forms で作成
ToolbarItems02

Page1.cs Page2.cs クラスの追加


Page1.csの書き換え

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ToolbarItems02
{
public partial class Page1 : ContentPage
{
public Page1()
{
Title = "ページ 1";
Content = new StackLayout
{
BackgroundColor =
Color.Red,
Children = {
new
Label
{
Text =
"ページ 1",
//FontSize
=Device.GetNamedSize(NamedSize.Large, typeof(Label))
FontSize =
40,
TextColor
= Color.Yellow,
//
中央に配置する(横方向)
HorizontalOptions = LayoutOptions.Center,
},
}
};
// Navigation bar next ページ2に画面遷移
ToolbarItems.Add(new ToolbarItem
{
Name = "次へ",
//Icon = "icon.png",
Order =
ToolbarItemOrder.Primary,
Command = new Command(() =>
Navigation.PushAsync(new Page2()))
});
}
}
}
Page2.cs サブクラスの記述

using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
using Xamarin.Forms;
namespace ToolbarItems02
{
public partial class Page2 : ContentPage
{
public Page2()
{
Title = "ページ 2";
Content = new StackLayout
{
BackgroundColor =
Color.Yellow,
Children = {
new
Label
{
Text =
"ページ 2",
//FontSize
=Device.GetNamedSize(NamedSize.Large, typeof(Label))
FontSize =
40,
TextColor
= Color.Red,
//
中央に配置する(横方向)
HorizontalOptions = LayoutOptions.Center,
},
}
};
// Navigation bar next ページ2に画面遷移
ToolbarItems.Add(new ToolbarItem
{
Name = "戻る",
//Icon = "icon.png",
Order =
ToolbarItemOrder.Primary,
Command = new Command(() =>
Navigation.PopAsync())
});
}
}
}
App.cs の書き換え

App.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using Xamarin.Forms;
namespace ToolbarItems02
{
public class App : Application
{
public App()
{
// The root page of your
application
var NaviPage = new NavigationPage(new
Page1())
{
Title = "ナビゲーション
スタック",
// ナビゲーションバー
TextColor
BarTextColor =
Color.White,
//
ナビゲーションバックグランドバーカラー
BarBackgroundColor =
Color.Black
};
// The root page of your
application
MainPage = NaviPage;
}
protected override void OnStart()
{
// Handle when your app starts
}
protected override void OnSleep()
{
// Handle when your app sleeps
}
protected override void OnResume()
{
// Handle when your app resumes
}
}
}
▫️参考ページ
NavigationPage and ToolbarItems
Xamarin Forms Navigation Bar Buttons Recipe
Creating a Left ToolbarItem in Xamarin.Forms
Xamarin.Forms ツールバーアイテムによるメニュー
 iPhone iScene
lukeおじさんのページ
iPhone iScene
lukeおじさんのページ
コメントをお書きください